Pharmacy Management System


Context
Shoppers Drug Mart began replacing its legacy PMS with a new cloud-based SaaS platform. The system needed a complete redesign from scratch—covering both UX and technical architecture. Used by over 210,000 healthcare staff in 1,300+ pharmacies across Canada, the PMS handles key tasks like patient intake, appointments, prescriptions, insurance, billing and more.
UX Research, Business Analysis, Design Systems, Hi-Fi Prototypes, Usability Testing, Design QA, Design Ops, Quality Control
My role
Design an intuitive, scalable PMS to improve staff efficiency and boost sales across Shoppers Drug Mart pharmacies.
100% of testing users said the redesigned system was "easier to use"
80% of pharmacists reported they could complete patient intake forms faster due to streamlined layout and IA.
80% said they could quickly locate drug history thanks to the clean, organized interface.
50% of testing users said Improved accessibility through keyboard navigation, shortcuts, and AODA compliance — boosting speed for power users.
Supported redesign of billing workflows that contributed to a 15% increase in revenue, verified through post-deployment analytics.
⭐ Goal
🎯 Result
KPI Metrics
Timeline
Industry
Product
Jan 2022 - July 2024
Healthcare, Pharmaceutical
B2E SaaS tool
Team
Tools
1 UX (myself), 3 UI, 25 PO, 1 UX lead
Figma, Miro, Illustrator, Jira, Confluence, WCAG
Project Details
My Approach
Business Analysis
& Requirements
Facilitated stakeholder interviews and analyzed workflows using the Opportunity Canvas framework.
Created User Stories, Use Cases, Process Flows, and Data Flow Diagrams.
Delivered detailed FRS/BRD documentation to bridge design and development priorities.
UX Strategy & Research
Led 10+ user interviews with pharmacists to validate designs and inform flows.
Synthesized findings and proposed next steps to SMEs / stakeholders.
Simplified complex user journeys by analyzing pain points, identifying redundant steps, and reorganizing IA.
Design System & Localization
Designed a modular, region-agnostic UI system, reducing localization rework by 35%. As we are required to design for both English and French users and French copy is usually 1.5-2x lengthier impacting the designs and layout.
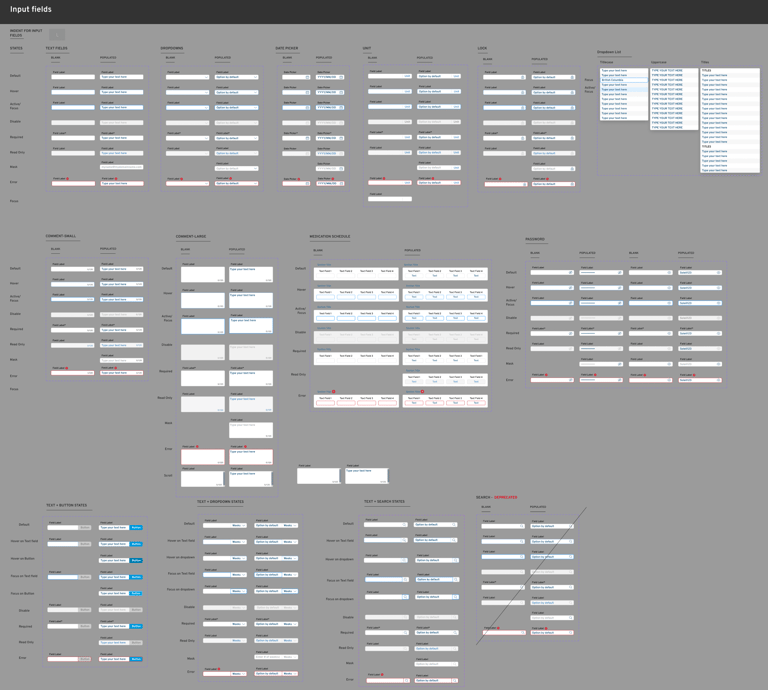
Created scalable components and governed version control of all patterns using Atomic Design principles.
Implemented accessibility best practices (WCAG, AODA, ARIA standards).
Facilitated design workshops mentored junior designers to uphold design standards and drive adoption of reusable components among UI designers.




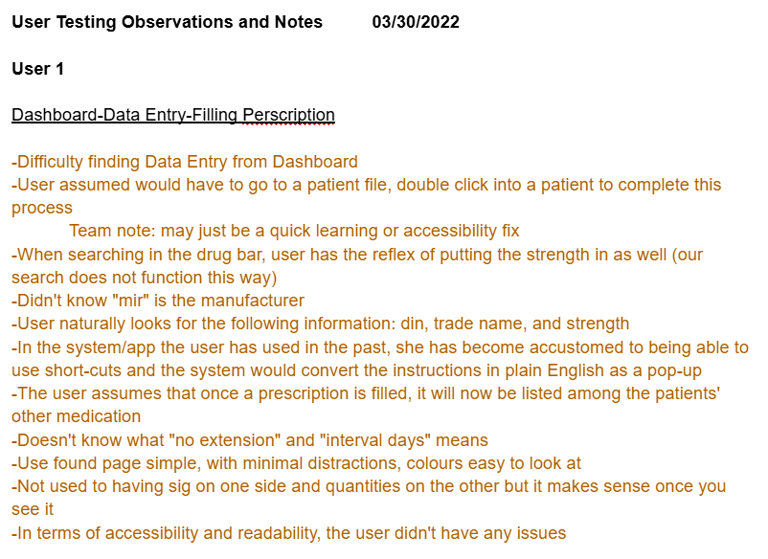
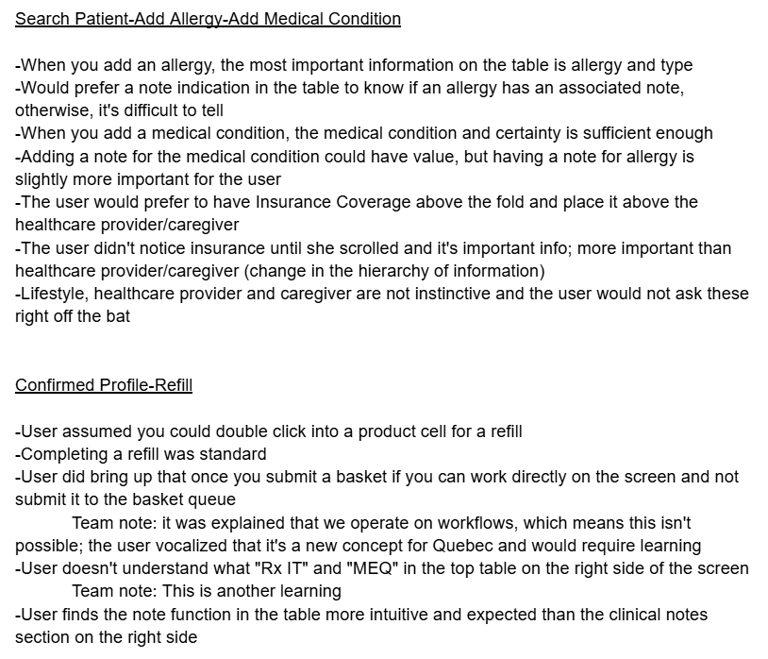
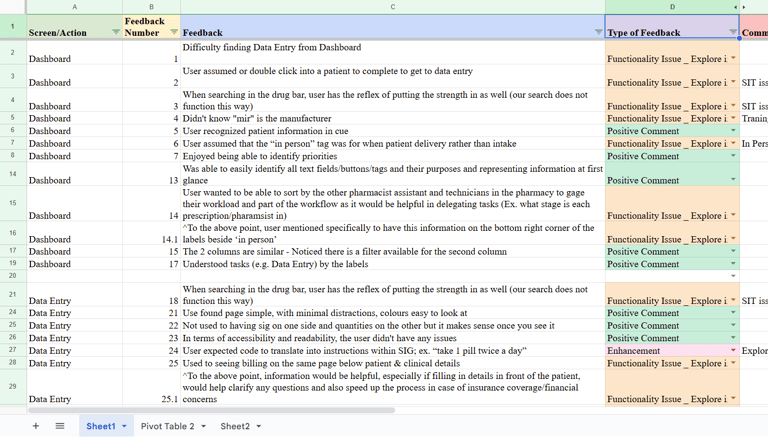
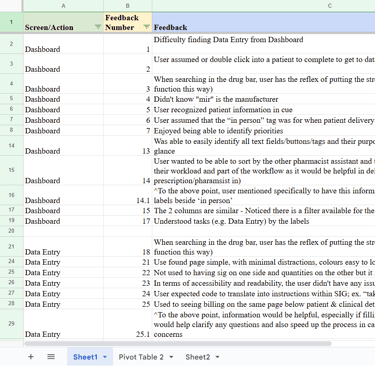
Research Data from User Interviews


Pattern Library -Showing various input field component sets with multiple variants as required by PMS
High-Fidelity Design & Collaboration
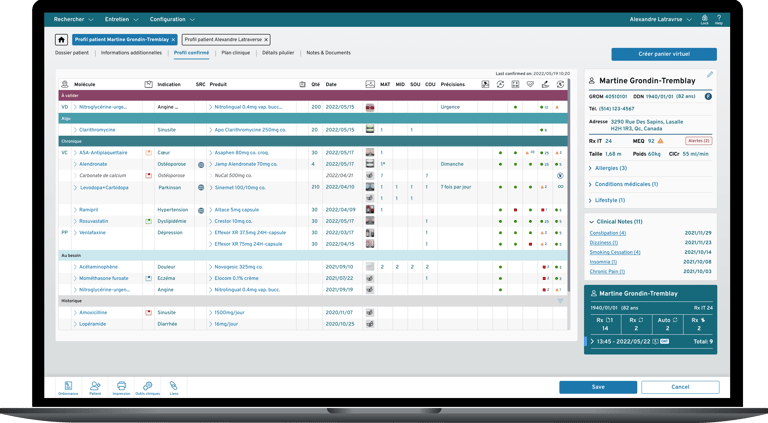
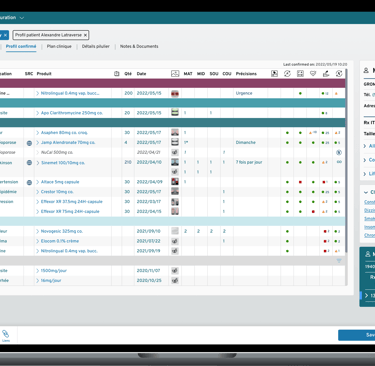
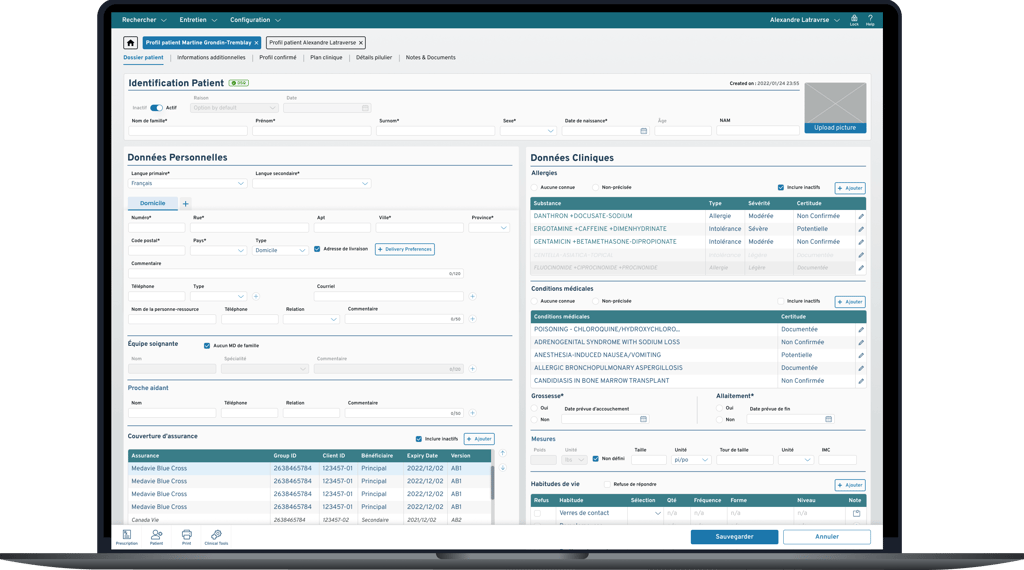
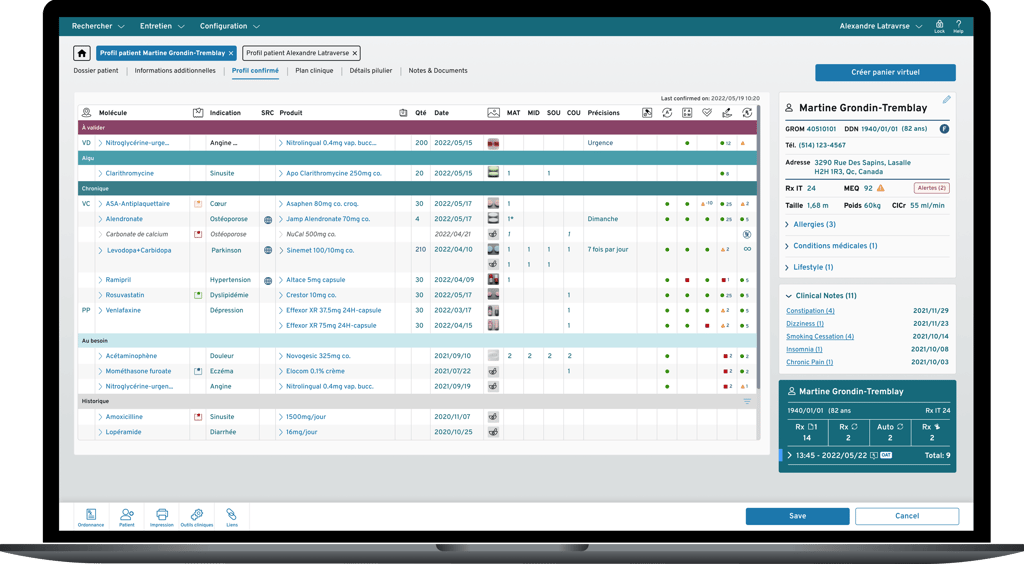
As a primary ask was to avoid white spaces in this data dense platform, Built hi-fi, responsive wireframes and interactive prototypes with clean look yet fitting most information above the fold. Designed in Figma.
Using the research data from earlier stages, carefully crafted over 80+ screens around PMS's core functionality and over 30+ pop up windows. Identified edge cases and designed screens as well as documented in the business requirement documents.
Collaborated closely with developers and QA to align on technical feasibility and constraints.




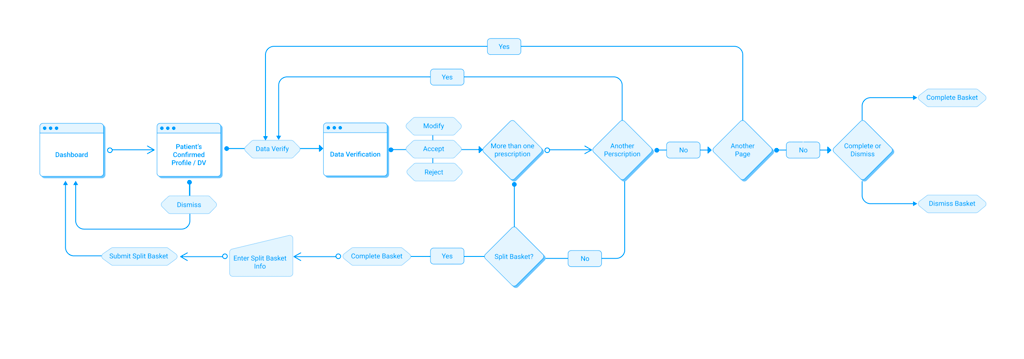
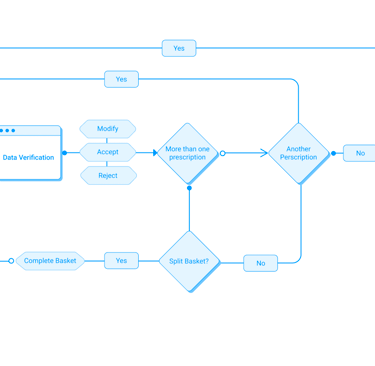
Flowchart and Business Analysis collaborative activity


Updated the color scheme and made additional adjustments along with using sample data in the Hi-fi wireframes below to protect the confidentiality of original Shoppers Drug Mart designs.


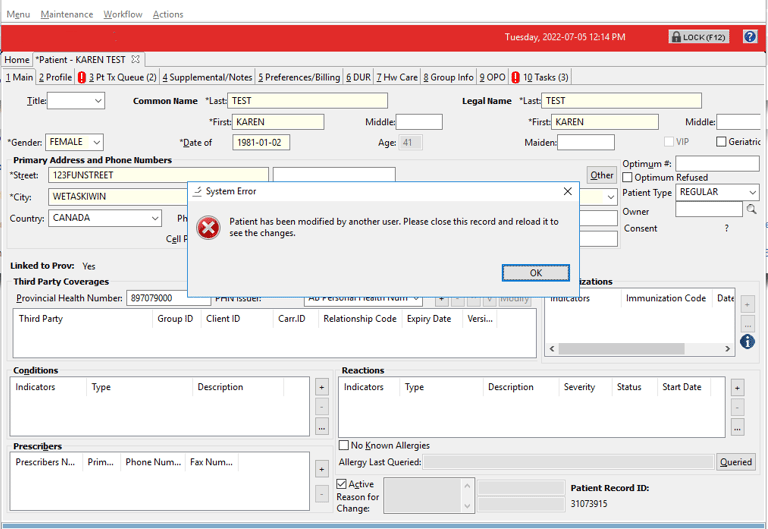
Before
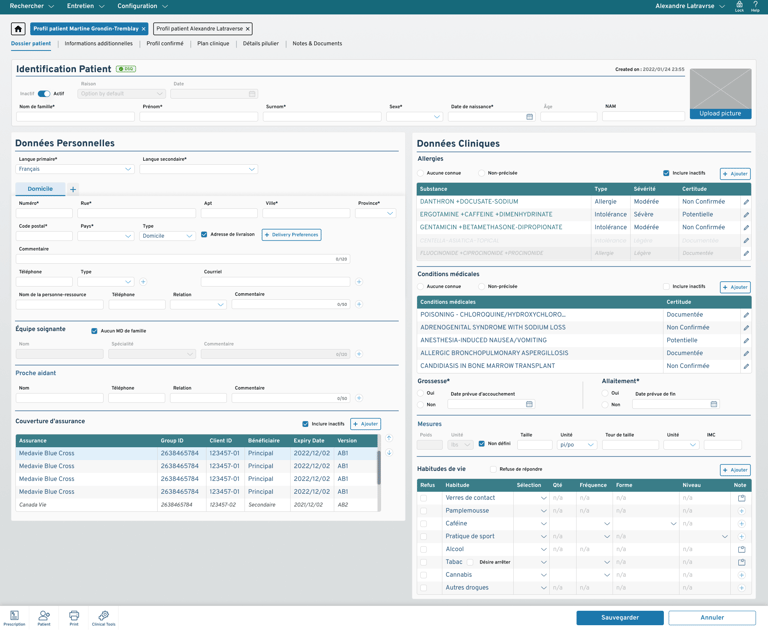
After
Showing old vs new design of a modified patient profile creation screen.
Usability Testing &
Design QA
Conducted user interviews to test if what we designed is in line with the expectations of users and caters to all their needs to carry out everyday tasks at pharmacy.
Collaborated with developers and QA analysts to identify cosmetic errors and functionality errors. Followed up till the bugs are fixed.




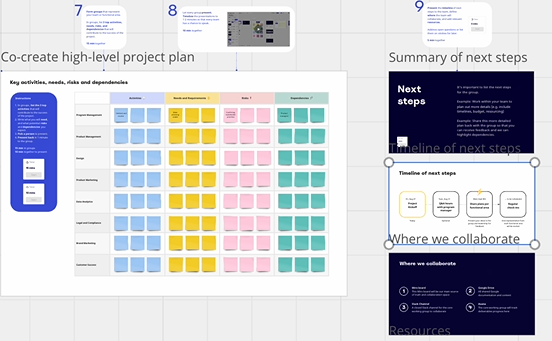
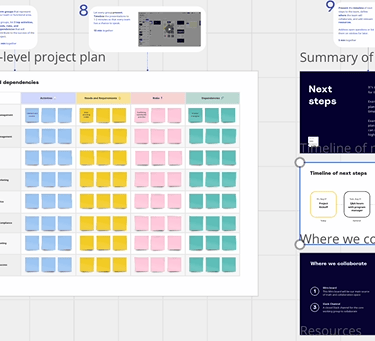
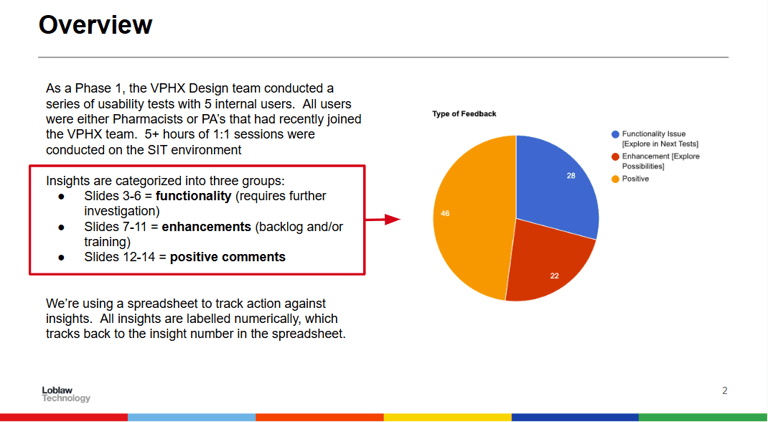
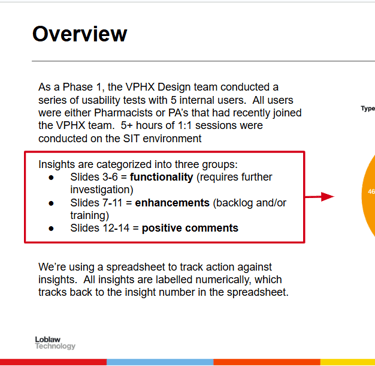
Usability interviews findings; Result and next steps presentation to stakeholders




Final Designs
Below are the high-fidelity mockups in French, created to meet one of the core project requirements. Colors and select design elements have been modified from the original versions for confidentiality.
Have a question or a tangled design challenge ?
Contact
Connect
sri@nidhic.com
© 2025. All rights reserved Sri Nidhi
I love to hear it ! Please leave your message. Thanks !